Hello Markus, grabber operators,
instead of the absolute value for width, a percentage can be given. Then you don't have to worry about the exact value and you can even change the size of the grab without adapting the html
code.
Some browsers however seem to do funniy things when height="100%" is given. So best it to ommit height, in that case the apect ratio will be maintained.
So <img src="" width="100%"> should do the job.
73, Rik ON7YD - OR7T
Dear grabber operators,
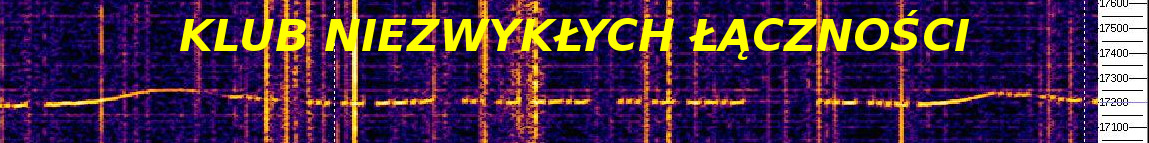
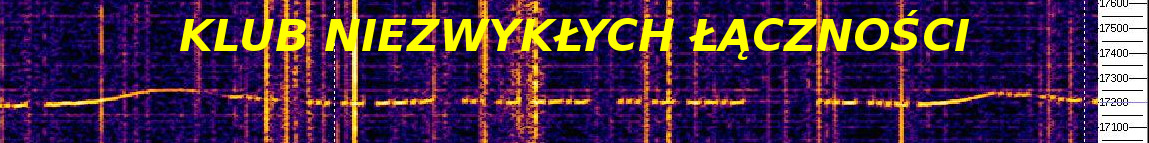
some grabber captures sometimes look a bit distorted in the browser (see attached example), which sometimes conceals pixel lines or makes text hard to read. This apparently happens because by default, Internet Explorer rescales
images without pixel interpolation.
A simple solution would be to leave out the scaling information in the html code, eg. instead of
<img src="" width="863" height="401">
simply use
<img src="">
Then the image is diplayed at its original size, even is that has changed since the generation of the html code.
Best 73,
Markus (DF6NM)